MatchTheRegex
Overview
- Overall difficulty for me (From 1-10 stars): ★☆☆☆☆☆☆☆☆☆
Background
Author: Sunday Jacob Nwanyim
Description
How about trying to match a regular expression
The website is running here.
Enumeration
Home page:

View source page:
[...]
<form action="#" onsubmit="return send_request()">
<input type="text" id="name" name="input" placeholder="Input text">
<br>
<br>
<button id="submit-but" type="submit" id="submit-button">SUBMIT</button>
</form>
</div>
</body>
<script>
function send_request() {
let val = document.getElementById("name").value;
// ^p.....F!?
fetch(`/flag?input=${val}`)
.then(res => res.text())
.then(res => {
const res_json = JSON.parse(res);
alert(res_json.flag)
return false;
})
return false;
}
</script>
[...]
In here, we see there's a HTML form. It has 1 parameter: input. When we submit it, it'll run a JavaScript function send_request().
In the JavaScript code, we see it's using fetch() JavaScript API to send a GET request to /flag, with parameter input.
Most importantly, it has a JavaScript comment:
// ^p.....F!?
Based on my experience, the ^ is regurlar expression (regex) start with character.
The regex pattern starts with a p letter, and ends with a F letter.
That being said, it need this: picoCTF.
Let's try to submit that!


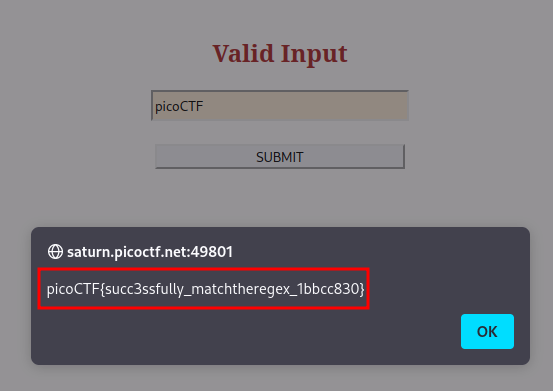
Boom! We got the flag!
- Flag:
picoCTF{succ3ssfully_matchtheregex_1bbcc830}
Conclusion
What we've learned:
- Matching Regular Expression Pattern