DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded | Dec 30, 2022
Introduction
Welcome to my another writeup! In this Portswigger Labs lab, you'll learn: DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded! Without further ado, let's dive in.
- Overall difficulty for me (From 1-10 stars): ★☆☆☆☆☆☆☆☆☆
Background
This lab contains a DOM-based cross-site scripting vulnerability in a AngularJS expression within the search functionality.
AngularJS is a popular JavaScript library, which scans the contents of HTML nodes containing the ng-app attribute (also known as an AngularJS directive). When a directive is added to the HTML code, you can execute JavaScript expressions within double curly braces. This technique is useful when angle brackets are being encoded.
To solve this lab, perform a cross-site scripting attack that executes an AngularJS expression and calls the alert function.
Exploitation
Home page:

In here, we can see there is a search box.
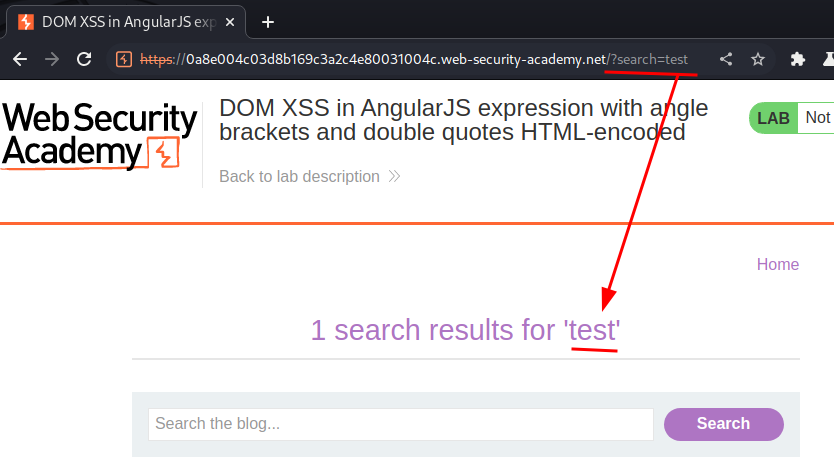
Let's search something:


As you can see, our input is reflected to the web page.
View source page:
<script type="text/javascript" src="/resources/js/angular_1-7-7.js"></script>
<title>DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded</title>
</head>
<body ng-app>
In here, we see the AngularJS JavaScript library is being used, and the <body> tag is in ng-app directive.
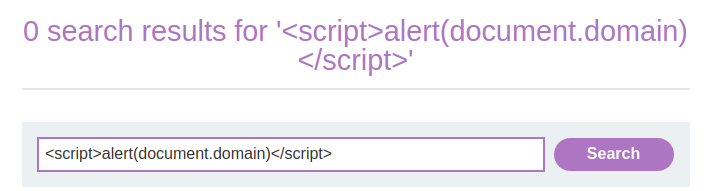
Let's try to inject some JavaScript code:
<script>alert(document.domain)</script>

View source page:
<section class=blog-header>
<h1>0 search results for '<script>alert(document.domain)</script>'</h1>
<hr>
</section>
As you can see, the <> is HTML encoded.
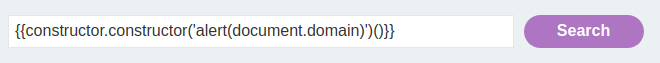
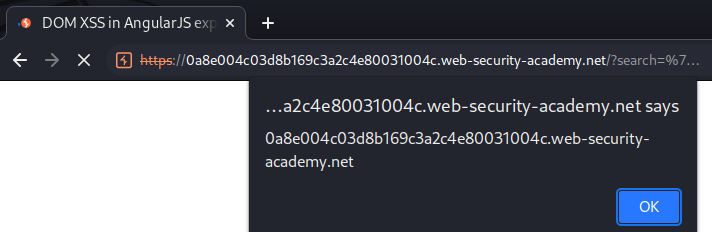
However, since AngularJS is being used, we can execute JavaScript expressions within double curly braces: (From PayloadAllTheThings)



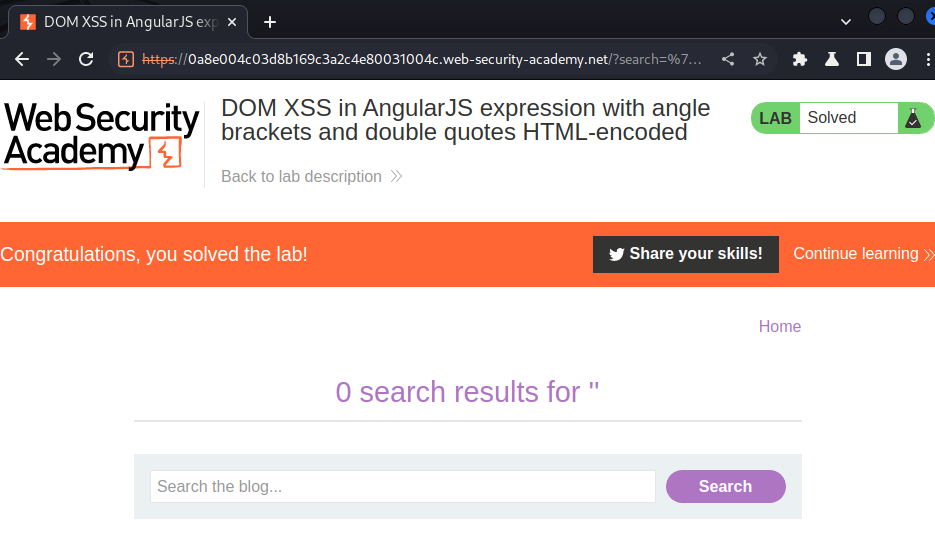
We did it!
What we've learned:
- DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded