DOM-based open redirection | Jan 14, 2023
Introduction
Welcome to my another writeup! In this Portswigger Labs lab, you'll learn: DOM-based open redirection! Without further ado, let's dive in.
- Overall difficulty for me (From 1-10 stars): ★☆☆☆☆☆☆☆☆☆
Background
This lab contains a DOM-based open-redirection vulnerability. To solve this lab, exploit this vulnerability and redirect the victim to the exploit server.
Exploitation
Home page:

In the home page, we can view other posts:


View source page:
<div class="is-linkback">
<a href='#' onclick='returnUrl = /url=(https?:\/\/.+)/.exec(location); if(returnUrl)location.href = returnUrl[1];else location.href = "/"'>Back to Blog</a>
</div>
As you can see, the "Back to Blog" link has an interesting onclick event.
Beautified:
returnUrl = /url=(https?:\/\/.+)/.exec(location);
if (returnUrl) {
location.href = returnUrl[1];
} else {
location.href = "/"
}
Let's break it down:
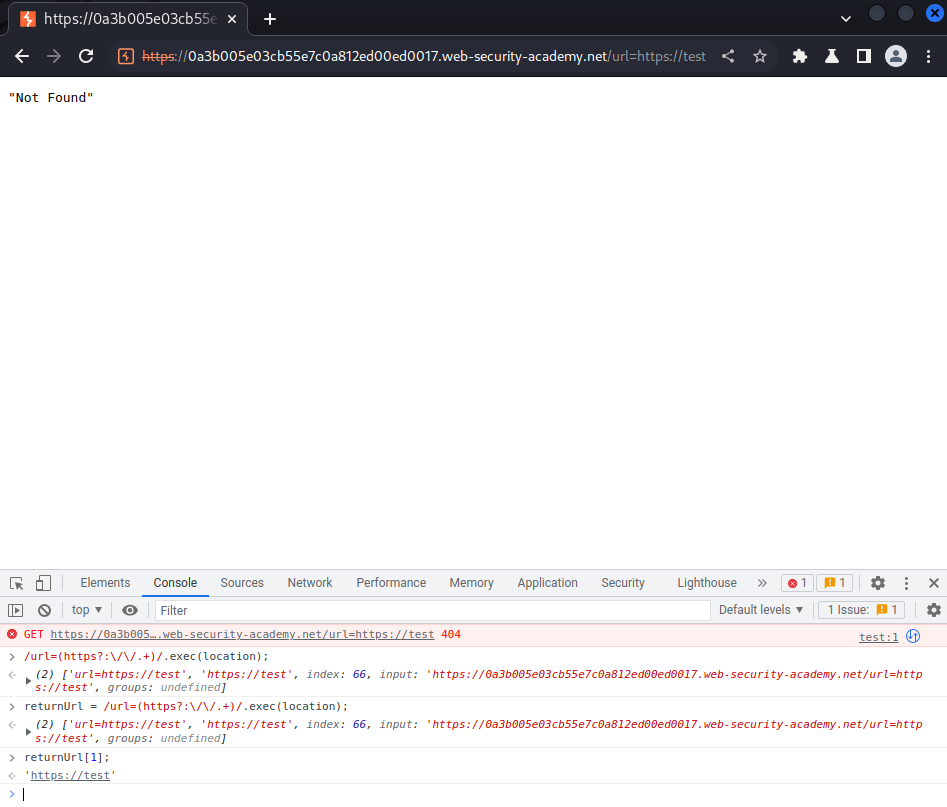
It checks the location object has url=http://anything.com or url=https://anything.com. If it has, then set the location.href attribute's property to http://anything.com or https://anything.com:

Armed with above information, it's vulnerable to DOM-based open redirect.
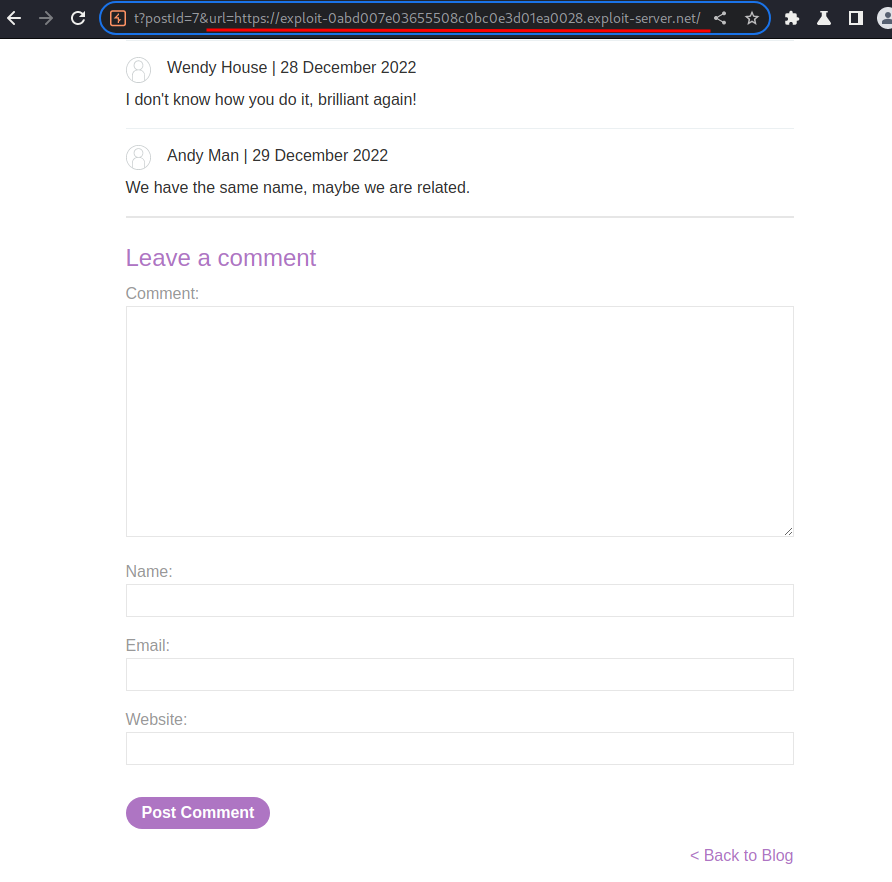
To exploit that, we can append the payload as the GET parameter:
/post?postId=7&url=https://exploit-0abd007e03655508c0bc0e3d01ea0028.exploit-server.net/

When we click the "Back to Blog", it'll redirect us to the exploit server:
 s
s
What we've learned:
- DOM-based open redirection